By René Rosendahl
I have written before about ease of use and the key characteristics of applications that are perceived as user-friendly. In this post, I’d like to dive deeper into what I call the “mental model” that underlies applications. I would define the mental model as the intuitive perception a user has or develops about how an application is organized and how it performs its tasks.
The mental model has two key components:
- The information architecture: How do the various elements used within an application relate to each other?
- The process flow: Which steps does the user of an application have to perform to accomplish a task and what states do the elements of the application move in between? What business rules apply?
The reason I wrote earlier that the user may already have a mental model in mind when starting to use a new application is that none of us is a blank slate. Based on prior experiences, we already have several very specific mental models we’re using or trying to apply when confronted with an unknown application. Let’s look at a few examples of existing mental models we already have:
News Feeds
No matter if it’s Facebook, LinkedIn, Twitter or Slack, newsfeeds are fundamentally similar and pretty straightforward: items of interest are listed in chronological order in a continuous flow. Often the user can interact with these items, such as by clicking on them to get more detail, “liking” them, re-posting/sharing and replying.
Email Client
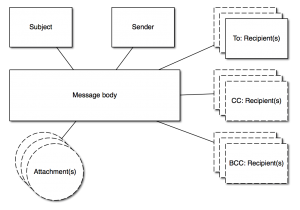
An email client organizes emails into an inbox in list format and commonly has different sub-folders for organizing messages. The anatomy of an email message (information architecture) is as follows:
A message has a subject, a sender, one or multiple recipients, and can also have CC:’s, BCC:’s as well as attachments. Everyone who has ever used an email client is familiar with this mental model, which makes it very straightforward to switch between email programs with only a limited learning curve.
Do notice the language used in the context of email: mail, inbox, and folders. The icon typically associated with attachment is the paper clip. All these are rooted in the physical world where actual paper mail gets delivered. (This applies even to “CC:” which stands for carbon copy. Not much carbon happening in cyberspace!) By using the same terms and concepts, a person familiar with postal mail can easily apply those when learning about email.
Online Ordering/E-Commerce
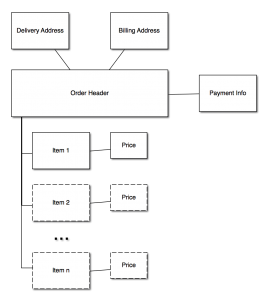
Let’s look at another, a little more complex, common example: placing orders online via a consumer e-commerce site. Anybody who’s ever placed an order with an online retailer is familiar with the following structure:
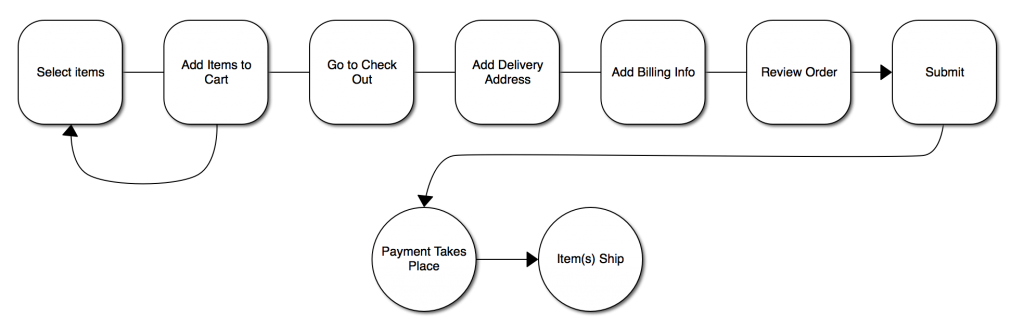
From a process, perspective, here’s what we’re used to seeing:
All e-commerce sites use the same fundamental architecture and process flow. For good reason: this pattern works. Users are familiar with it. There is no learning curve. Could online ordering be done differently? Maybe. But if someone came up with a better, more streamlined way that breaks this mental model in a significant way, the potential increase in efficiency may be far outweighed by the friction caused by users having to learn a new mental model and getting used to a site that works very differently than all the other ones they’re used to. This may not be worth it!
And once again, notice the terminology: shopping cart and check out. This sounds like a brick-and-mortar store, right? With all the freedoms the online world offers us, application designers have still chosen to perpetuate mental models from the physical world.
Speaking of which: Think of the earlier days of personal computers and mobile devices and look at the terms used: mouse, window, button, file, menu, desktop, etc. See a pattern? When Apple had to teach us new patterns with their new mobile OS that we weren’t used to yet, having just escaped the world of Blackberries and maybe Windows CE, iOS had a more 3-dimensional look and many of the built-in apps tried to mimic physical properties like the grain of wood, felt, etc. Once these new patterns were understood, Apple chose to go for a flatter, more simplistic look.
Why Mental Models Matter
Users need a mental model that aids them in using an application. If their mental model matches what the application is actually doing and how it’s designed and organized, users perceive it as easy to use and intuitive. It takes little effort to learn it and become productive.
When we create new applications or features, we should think hard about whether to invent brand new, creative mental models or if existing ones can be effectively used or built upon. While it may be less “creative” to go with a known pattern, it will greatly reduce the friction users will experience when confronted with your new app or feature set which they’re not familiar with.
If no good mental model exists to build upon, we are required to design our application in such a way that users can easily learn and form a new mental model of our application in their mind. The application should be clearly organized, consistent, and make it at easily deduce the information architecture and process flows required to get the user’s job done. That seems very redundant and obvious, however there are too many examples of applications that seem convoluted, inconsistent and apply business rules that aren’t transparent to the user.
Here are some exaggerated examples of what could make the previously discussed mental models we’re all familiar with very obscure and hard to understand:
- An email inbox shows – in addition to emails – the names of recently changed documents as entries (intermingling of different unrelated types of objects).
- Email attachments are associated with a recipient and not with the message itself. Every recipient receives different attachments (violation of a common mental model).
- Within an online order, items are hidden and seem to “disappear” once they’ve been shipped while other, unshipped ones remain visible. The user has to go to a different page to find shipped items under “order history” (obscure business rule).
- An online order can be associated with multiple customers OR an order line (item) can be associated with multiple separate orders (illogical information architecture).
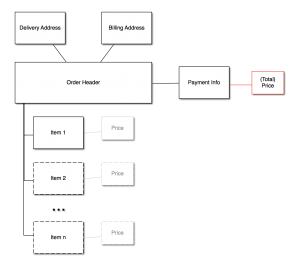
- On an e-commerce site, item prices aren’t shown and only exposed – as combined order total – only once a credit card has been entered (break of common mental model from a structure and process perspective).
- Emails from the same sender are considered inter-dependent and cannot be filed in different folders (obscure business rule and system constraint; a data relationship exists that is not visualized and made apparent to the user).
While a little far-fetched, hopefully the above examples illustrate how deviation from a common mental model and other design “sins” can make a user scratch their head when trying to use an application that behaves quite differently than expected.
Takeaways
The main takeaways should be this:
- Mental models are critical when it comes to making our applications intuitive.
- Applications whose underlying mental model is either unclear, illogical or significantly different than common models are perceived as hard to use and may not be successful.
- In most cases it will be best to use or build upon existing mental models. This may include leaning on the physical world and using known metaphors.
- If we end up needing to create new mental models, they should be clear, transparent and easy to grasp.
Application design is an art, an art we can’t afford to be bad at. Our users, be they consumers or business people, are used to high-quality user experiences perpetuated by the mobile revolution. If they don’t “get it”, they are fast to abandon an application they don’t like or understand. This sets the bar very high not only for consumer-facing applications, but also for B2B applications. We cannot afford to do this poorly. One of the key ways to do it well is via use of clear and intuitive mental models.






Leave a Reply